v-model是用在表單、及元素來做雙向數據綁定,就像是結合了v-bind 跟 v-on一樣,初始綁定並呈現資料外還會監聽事件來做資料更新。
官方文件的範例:
<!--html-->
<div id="app">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
</div>
<!--js-->
<script>
Vue({
el:"#app",
data:{
message: ""
});
</script>
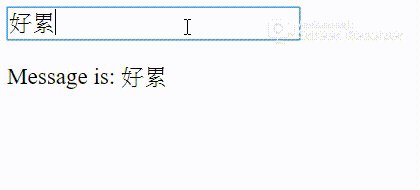
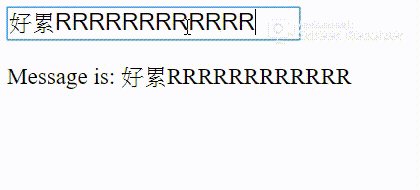
這邊input使用v-model綁定data的message,同時在段落輸出message,來看看會發生什麼事:

這個神同步...實在是太厲害惹
checkbox、radio、select,詳見官方文件,之後有更多實作經驗再來補充說明XD
官方文件說明如下:
- .lazy:在默認情況下,v-model在每次input事件觸發後將輸入框的值與數據進行同步(除了上述輸入法組合文字時)。你可以添加lazy修飾符,從而轉變為使用change事件進行同步。
- .number:如果想自動將用戶的輸入值轉為數值類型,可以給v-model添加number修飾符。
- .trim:如果要自動過濾用戶輸入的首尾空白字符,可以給v-model添加trim修飾符。
<input type="text" v-model.lazy="message" />
<input type ="text"> 或 <textarea>,輸入值時不會同步資料,而是在input脫離focus狀態時才會更新資料。
<input type="text" v-model.number="message" />
輸入框的值為String,若要型轉為數字,可以直接加number修飾符。
<input type="text" v-model.trim="message" />
有時候使用者輸入值的尾巴會誤輸入空白字元沒發現到,.trim可直接裁掉value頭尾空格,就不用再另外處理。
今天學習完v-model指令,明天開始學習條件判斷的語法![]()
